In this era of Skeuomorphism, in order to make good digital interfaces, designers will tend to copy the elements and textures of the real world now. The upsurge of Skeuomorphism design has not faded. Designers are still copying reality in UI and web design. In addition, their design also contains more profound physical rules, motion characteristics, and textures.
Physics is a very complex subject, but not everyone can understand the rules. The marvelous thing is that almost all people can instinctively perceive its existence. When a motion is a little bit unreasonable, people will instinctively perceive it as “unnatural”. What is natural and reasonable is safe, because it conforms to our habits, and is attractive. For designers and people who want to be designers in the future, our laws of life and nature are the best guides.
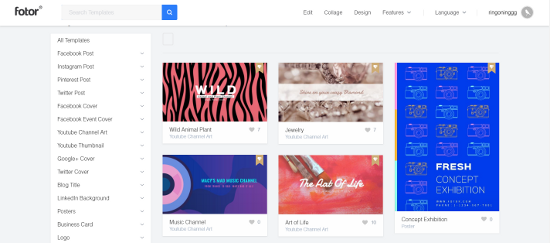
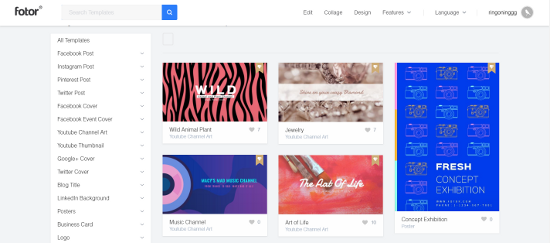
I will recommend the design maker for the people who need finished their team mission and homework quickly.


As you can see the screenshot above, Fotor has prepared a bunch of graphic design templates for people who pursue convenience in their daily life and work. It can be used as PowerPoint decorative element, small online business posters and postcards, YouTube banner etc. All you need to do is click your favorite one and start to edit it for free.
This time, for the people with professional design skills, we focus on learning liquid design to enhance the attractiveness and expressiveness of web pages.
Cause using liquid elements is the simplest way to create natural, beautiful designs.
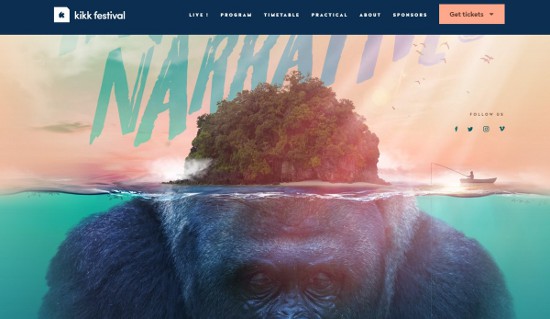
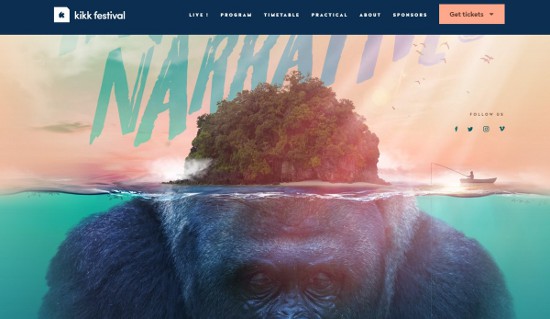
How to quickly learn the essence of liquid design? Take a look at the design of Kikk Festival and Wed’ze Goggles.


The design of Kikk Festival’s home page is quite spectacular, and the ocean scene in dynamic effect is almost real. The synthetic effects of island and gorillas ingeniously use similar shapes to create dislocated and punning visual language. Water is the most natural thing in the whole design, and it is also the environmental basis for creating a sense of dislocation.


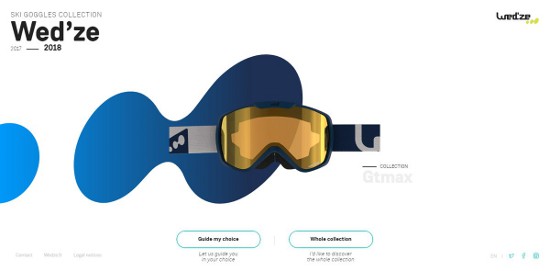
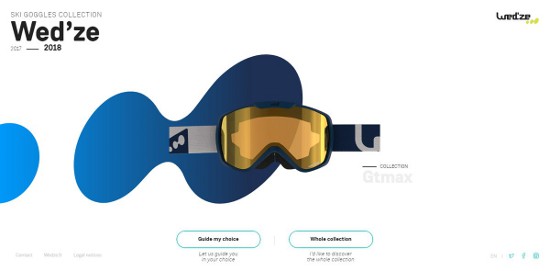
By contrast, Wed’ze Goggles’ page design is less impressive, but it shows us how to make full use of simple elements to create visual elements full of natural fluid texture. Their design team uses liquid-like spots to decorate the background, skillfully making the original simple and spacious pages less monotonous.
With the help of advanced technologies such as WebGL, GSAP and Three.js, the texture of the sense of motion is brought into the web design. Although the vast majority of us may need higher hardware when enjoying these effects, it does not bring contradictions, nor can we prevent designers and developers from pursuing better results. By reasonably using different code technologies and various mature special effects libraries, any amazing effect can be achieved, lifelike texture, simulation of real movement, these are not problems.
Next, let’s look at some other extraordinary cases.


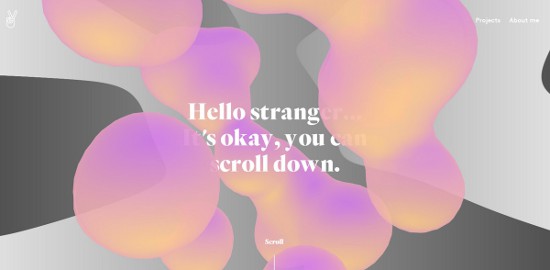
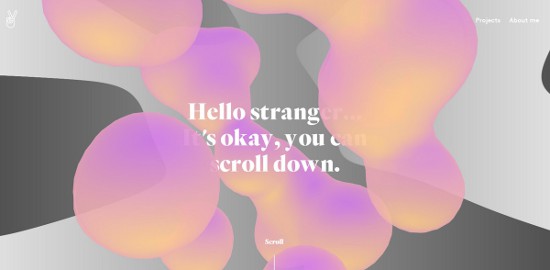
Julie Bonnemoy’s page includes super cute liquid bubble animation, which is used as a dynamic background. With warm and soft tones, the whole page gives a very attractive feeling.


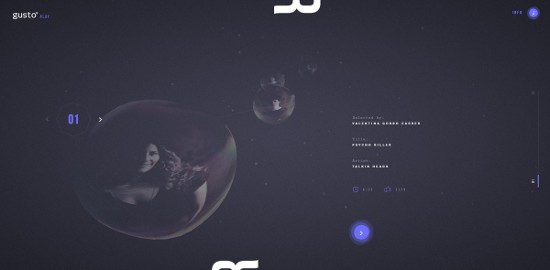
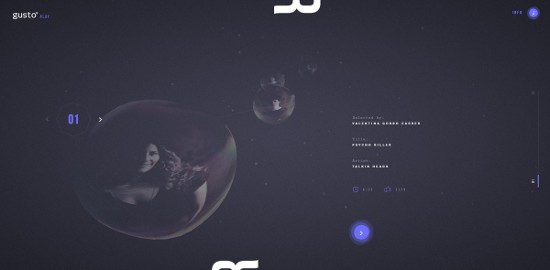
Studio Gusto’s home page uses a similar design, but the texture of bubbles is not like liquids, closer to the feel of soap bubbles, lightweight and casual. The design of this website is dedicated to the exhibition of collections of works.


- Liquids can form planes, as in the case of Ibiza Music Artist above, with very beautiful wave effects.
- Liquids can diffuse outward like dense solutions, as they do on the Booreiland (1) below.
- Liquids can also be directional and flow in specific directions, like the effects used in Republic (2), and you can even feel the consistency of the liquid’s surface as it flows.
- Designmodo Postcards (3) used static bubbles, combining subtle parallax and gradient effects to achieve interesting visual effects.
- The liquid effect in Les Animals (4) is lighter and smoother, more like 2D.
The effect of liquid in web pages is changeable. Different visual effects bring different feelings, but they mostly follow the physical laws. You can use these rules to make design work for your ideas.
The liquid effect in web pages is usually decorative, creating an atmosphere, conveying feelings and enhancing the sense of design. So when designing, you can just let the liquid effect occupy the first screen, just like Miew Creative Studio, to attract users’ attention.
Through these cases, we can see that the main functions of liquid effect are:
- Enriching User Experience
- Make a deep impression
- Perfect the feel of the whole page
- Elegantly fill in blanks or backgrounds
- Avoid making pages look too simple
Of course, it is worth noting that the liquid effect itself has high performance requirements for servers and users’ computers, which should be paid attention to when developing.


PicsArt, which houses an impressive online photo editor, also features hundreds of easy-to-use templates that can be used for professional and personal purposes. From fun party invitations to business brochures to comical meme templates to sleek YouTube banner art designs, if you can think of it, PicsArt probably has it. Just choose one (or two or three) and personalize for free. To draw in the water element to your edits, search “water” in the Background Changer tool.
Conclusion
Water is the most familiar element for human beings, and it has instinctive attraction for human beings. Although this is not the main reason why designers and developers use it in Web pages, it does catch people’s attention. If you have technical support, you might as well give it a try.



