Don’t you cherish when you see on those little screens of cell phones that every one of the components moves characteristically very much like in a genuine world? Your clients are as well. How about you use movement impacts to fabricate an association between your clients and your application? Peruse further to find how to do that.

Mistersaad is freelancer who will show you a portion of the significant situations when UI liveliness has the effect between an exhausting application and a brilliant encounter and how those manifestations can draw in clients and make them more connected to your application.
Pull-Down
Pull down to invigorate is a movement impact that turned into a characteristic move for most cell phone clients. A liveliness that catches clients’ eye while the following movement is stacking can give amazing outcomes.
Drawing in Onboarding
One of the fundamental spots, when a very much planned liveliness is intended to dazzle clients, is during the onboarding stream. Welcoming them to collaborate with your application box visual components will persuade them that it was an extraordinary choice to download your application.
Amazing Loading Experience
During the stacking system, before showing another movement inside the application, you want to persuade clients to zero in on different components to cause them to disregard the time spent for the following screen to show up.

Engaging App Walkthroughs
Application walkthroughs must be intriguing when you need to persuade clients to continue with the following activity inside your application. A very much-created movement will assist you with staying away from the sensation of an exhausting show.
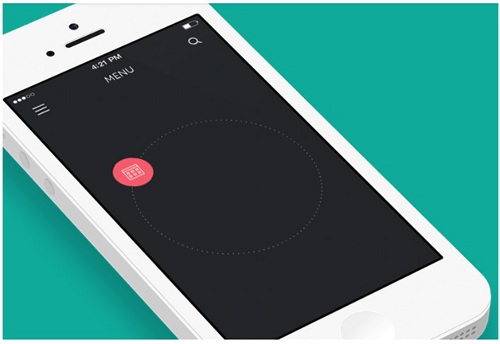
Navigation
This liveliness is the most effective way to improve the navigation structure. The rundown of application classifications transforms into a visual guide. The model beneath, the bar flips around when a client presses the button. Subsequently, the client can move sensibly between navigational settings.
Intuitive Tutorials
With movements, you have the likelihood to direct clients through your application or game without the need of tossing a ton of exhausting words on the screen. As far as you might be concerned is smarter to show than tell. It is more enthusiastically for clients to finish a specific job, considerably more, when cash is engaged with the interaction.
Give Clear Feedbacks
Clients generally need an affirmation that they are on the correct way when they utilize your application. Enhanced visualizations are an extraordinary method for causing them to comprehend on the off chance that their activities make the needed difference and why.
Visual Feedback
Visual criticism is an approach to answering a client’s feedback. It is an essential point in the UI and UX plan of applications. Additionally, it implies your application is working appropriately as something is occurring on the screen. The swipe-left-to-like-right-to-pass additionally alludes to the visual input activity type.
Showing The Elements
On account of the movement, application components can change their view or capacities. You can depict the change of explicit parts in the application and outline how they communicate with one another. It draws in clients if you add movements demonstrating changes as opposed to adding a button beginning a slide from the side of the screen.
Brilliant-Transitions
There isn’t anything more regrettable for a client than passing from one screen to one more without an association between them. A momentary impact will assist them with keeping away from that disarray. Simply notice the smooth activities inside Life negligible application with incredible perception.
Dynamic NF
While planning an application it is critical to make every one of the components uniquely and to welcome clients to proceed to the following page. This is the situation of any news application where a straightforward tap on the title extends the whole happiness and it uncovers more data.
Card-Animations
Utilizing a card inside an application is a slick method for introducing every one of the information without over-burdening the visual perspective. At the point when you need to offer more than a couple of words, a coordinated design is all you want.
Button-Interactions
Where is an enormous interest in enlivened impacts while possibly not in that frame of mind with buttons? They join the usefulness with a noteworthy viewpoint and clients hope to be astounded after they press the little-hued space. For these components, the plan is restricted exclusively by your creative mind.
Contact mistersaad today to make your mobile app interesting and appealing to visit.