If you’ve invested any energy in website design and development, you know that it is so essential to make a site for your guests that looks extraordinary, has heavenly satisfaction, and is not difficult to explore.


While the meaning of a good plan will separate architects and clients, the navigation is clear. You either track down your direction effectively on the web stage or get lost someplace. Or then again, you go through minutes attempting to track down a page or information.
To handle these issues, many architects select to utilize breadcrumb trails as they empower their clients to follow their way on a site. This assists them with comprehending where they are presently on the site, working on the UX all the while.
That being said, in this blog entry, we will discuss the breadcrumb navigation, different breadcrumb types, the upsides of this navigation framework, best purposes, and best practices for the breadcrumb navigation.
Breadcrumb Trails in Web Design – Why?
As you’ve most likely speculated from the introduction, breadcrumbs are a class of optional navigation strategies helping site guests in, indeed, navigation.
They recognize guest areas inside the site order. This is a convenient UX highlight that assists with further developing client navigations across the site, assisting them with observing the locales they are searching for quicker.
They essentially show the site’s page progressive system and empower the client to go to more significant level pages easily. It’s a truly incredible component when in Web Designer Dubai, where you can essentially peruse different item types with a couple of snaps without going this way and that on the site, attempting to observe the products you need to add to your truck.
Here they are:
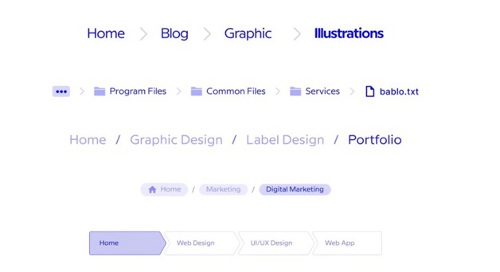
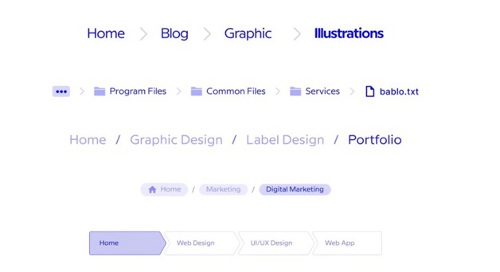
Location-Breadcrumbs
These remember the client’s area for the site order. These area-based frameworks are incredible for locales that sport staggered navigations as they assist the client with getting to more significant level pages from their present area simpler. It’s a decent decision when a site has a great deal of more profound level pages, similar to item pages, making it an optimal answer for eCommerce stages.
Path-Breadcrumbs
These frameworks show every one of the pages clients have visited in a systematic design, beginning with the main page and finishing with the current one they are seeing. This type empowers the client to return to past pages quicker than by tapping the “back” button.
Characteristic Breadcrumbs


These frameworks show the characteristics of the pages the clients are seeing. Quality frameworks are additionally regularly utilized by eCommerce stages, particularly when guests can utilize item ascribes to channel their pursuit.
Breadcrumb Trail Benefits
Website admins will generally utilize breadcrumb trails to further develop UX, and thusly, it can accompany a load of advantages whenever done well. To give you a superior thought, here are just a portion of the advantages that could emerge out of executing this navigation framework.
To Improve Site Visibility
Let’s be honest, clients would truly prefer not to invest a ton of energy searching for anything. They need to track down the required data as quickly as could be expected. At the point when visibility on a site is strong, the client experience turns much better. This is particularly evident on account of eCommerce destinations. At the point when clients struggle with observing what they need, they will most presumably wind up visiting one more site and purchasing the merchandise there.
To Reduce Bounce Rates
This is really like the situation above. Whenever your guests land on your site, they need to observe the item they’re keen on as quickly as could be expected. Also, what happens when they can’t track down the products? Indeed, they either attempt to observe the item by utilizing your navigation framework and item class pages or leave your site and search for another.
To Reduce User Frustration
At a certain point or another, we all have been there. Attempting to track down a page, an item, with no karma. On that end, breadcrumbs can assist your guests with knowing where they are on your site, dodging dissatisfaction.
Contact Saad Ashraf today for the best website design and development services to get the best results.



